静态页面实现答题功能
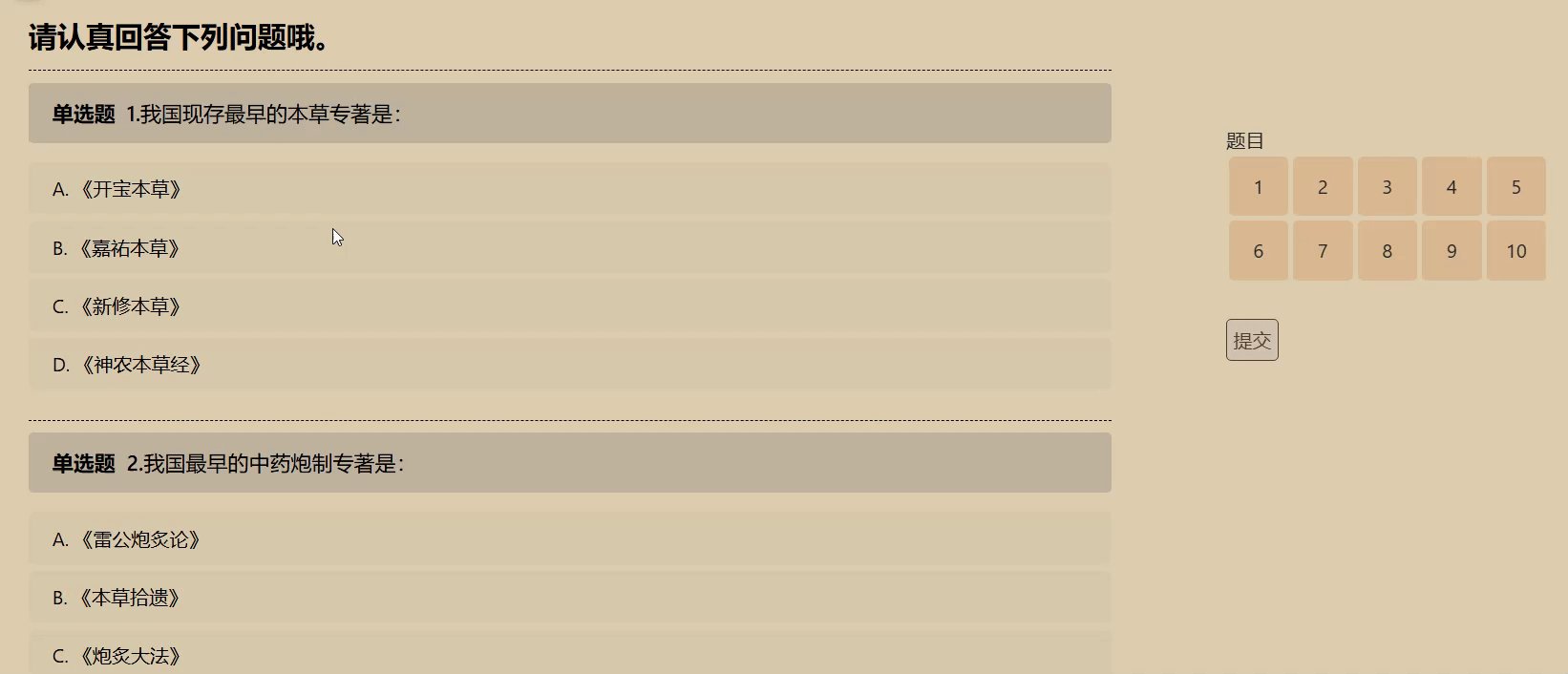
最近在做一个答题静态页面,页面需要有题目及其选项,右边需要有答题卡,当左边选择选项后,右边答题卡相应题目号需要有反馈。在初步了解Vue中 v-if、v-for后便开始了。
1.设置JSON格式的题目
将所有题目创建为数组,数组里有不同的题目对象,每个对象含有题目ID、问题描述、正确选项、题目解析,每个选项含有选择选项ID、选择状态、选项描述,同时创建一个数组用于存放我的选项,且用于后续答题卡选择状态判断。下面是一个题目JSON例子:
// 选项卡
myAnswer: [0,0,0,0,0,0,0,0,0,0,0],
// 题目
problems: [
{
id: 1,
type: 'select',
wen: '我国现存最早的本草专著是:',
option: [
{
id: 1,
name: "《开宝本草》",
checked: false,
letter: 'A'
},
{
id: 2,
name: "《嘉祐本草》",
checked: false,
letter: 'B'
},
{
id: 3,
name: "《新修本草》",
checked: false,
letter: 'C',
},
{
id: 4,
name: "《神农本草经》",
checked: false,
letter: 'D',
}
],
answer: 4,
analysis: '我国现存最早的本草专著当推《神农本草经》,一般认为该书约成于西汉末年至东汉初年,是汉以前药学知识和经验的第一次大总结,故答案应选D。'
}
]2.代码实现
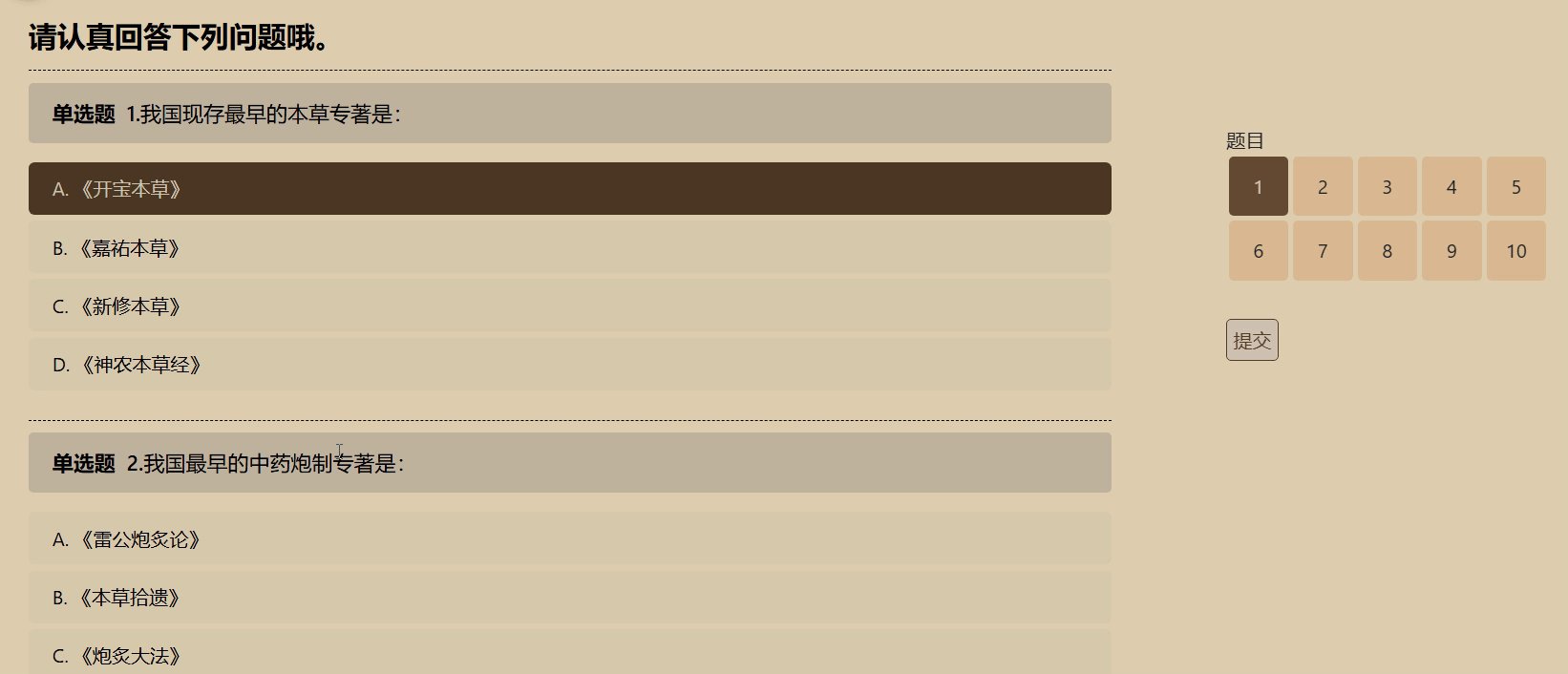
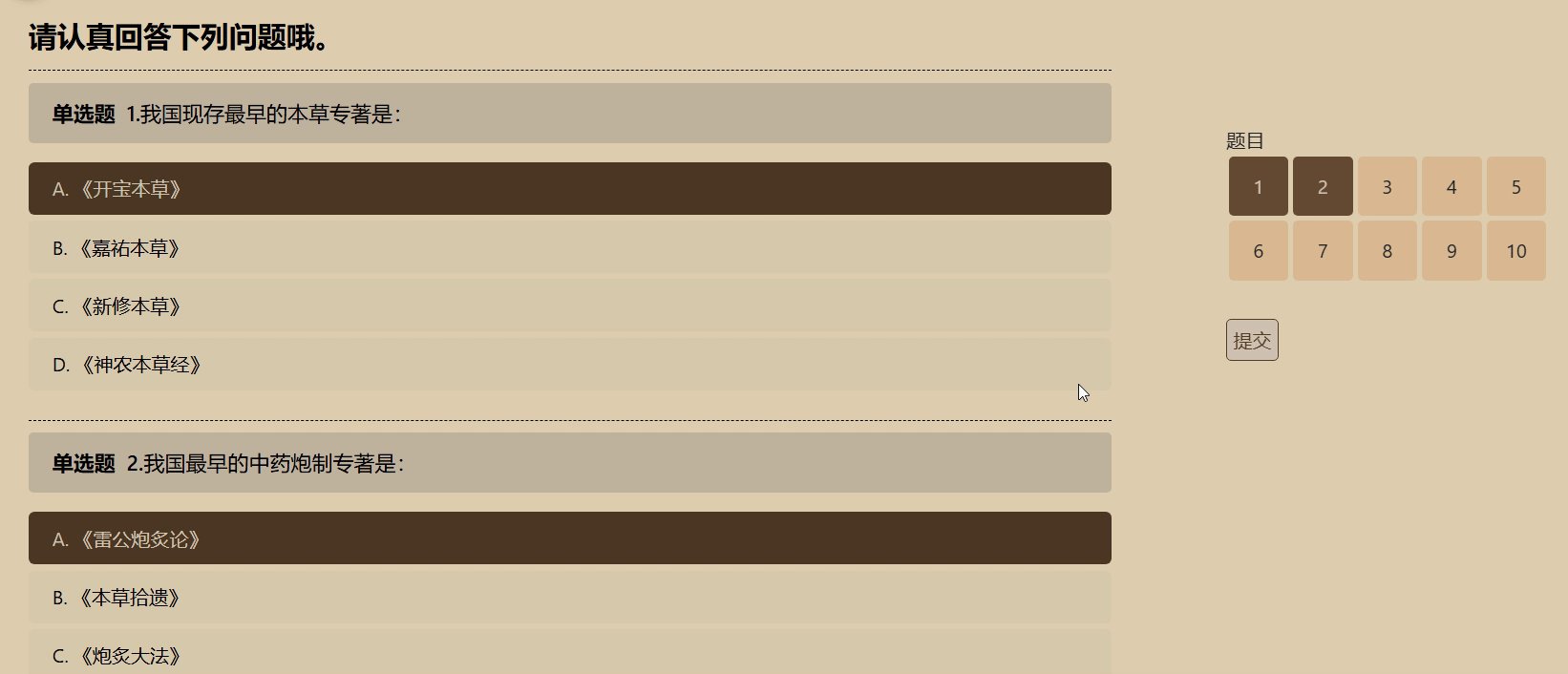
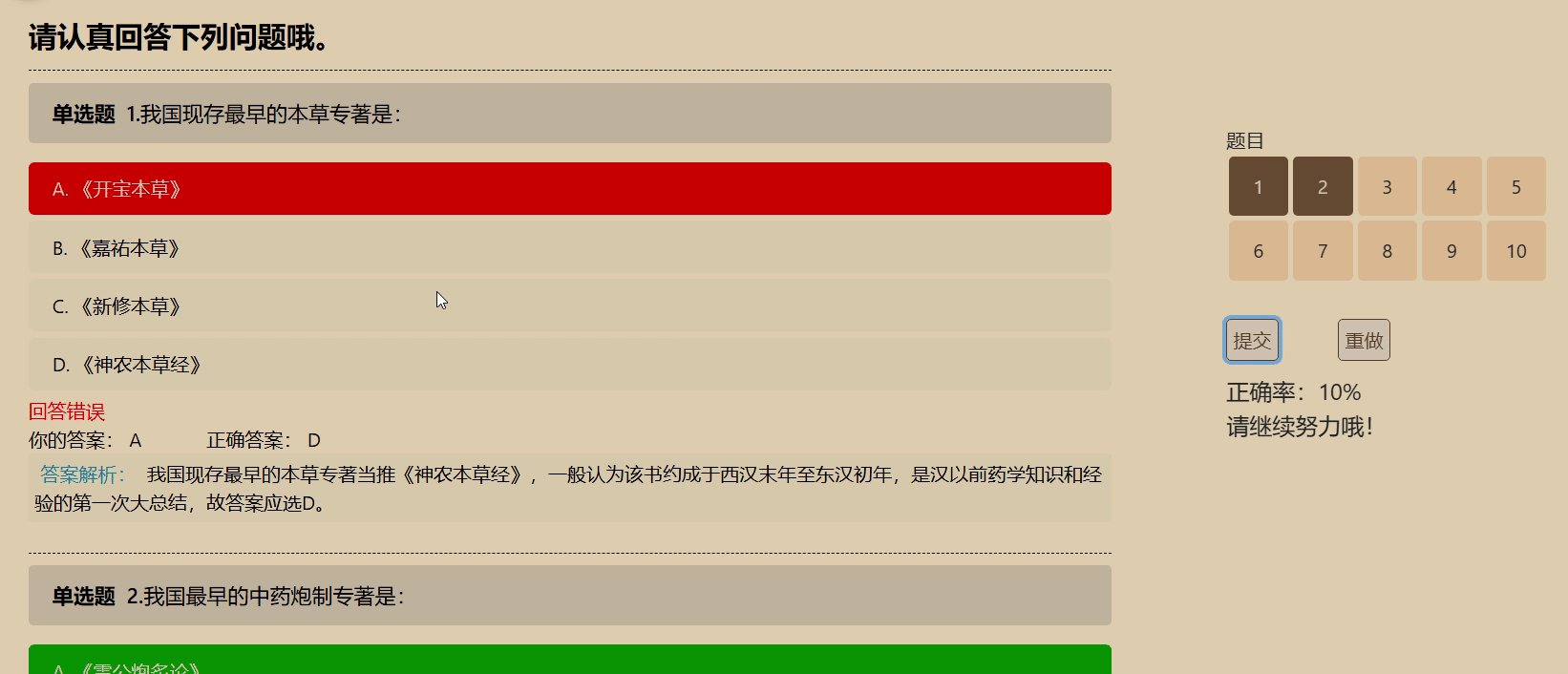
利用双层v-for显示题目及其选项,利用v-if判断选择的选项与正确选项,若相等则选项显示绿色,否则为红色;再根据选项卡定义的数组判断该题目的选择状态。同时利用提交状态submit值判断提交状态,若提交则显示题目解析与答题卡答题情况。下面为某个题的部分代码:
<!--题目-->
<div v-if="problem.type=='select'" class="alert alert-secondary problem_div" role="alert">
<span style="color: black;font-weight: 700;">单选题</span>  {{index + 1}}.{{problem.wen}}
</div>
<div v-else class="alert alert-secondary problem_div" role="alert">
<span style="color: black;font-weight: 700;">判断题</span>  {{index + 1}}.{{problem.wen}}
</div>
<!--选项-->
<div v-if="!submit">
<div v-if="problem.type=='select'" :class="options.checked ? 'bgc' : ''"
v-for="options in problem.option"
:key="options.id"
class="option_div"
@click="handleClick(options,problem.id,problem.type,problem.option)">
{{options.letter}}. {{options.name}}
</div>
<div v-else :class="options.checked ? 'bgc' : ''"
class="option_div"
@click="handleClick(options,problem.id,problem.type,problem.option)">
{{options.name}}
</div>
</div>
<!--提交后显示-->
<div v-else>
<!--显示题目解析-->
</div>
</div>
</div>根据上面代码则可在提交后判断选项正误,且显示题目解析。选项卡答题状态则只需根据选项卡数组来判断对应位置是否有值,并提交显示答题正误。
根据这种方式实现答题功能不难,但是非常非常非常麻烦,不仅要写大量JSON数据,还有很多复杂的判断与循环,所以写这篇博文的目的是什么呢??因为我做都做了,总要写点什么吧。🤢