微信小程序中实现翻译功能
首先需要到百度翻译开放平台申请通用翻译API,并查看官方文档,API的使用方法。
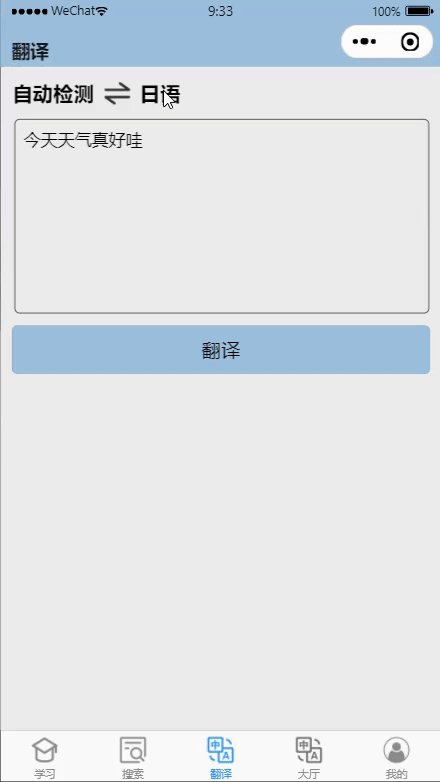
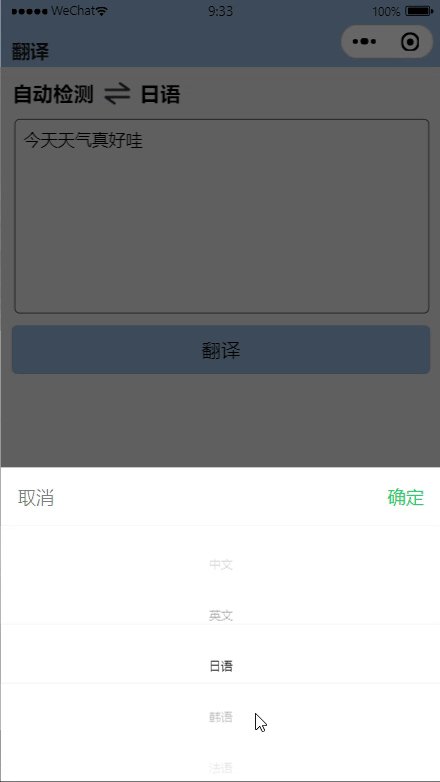
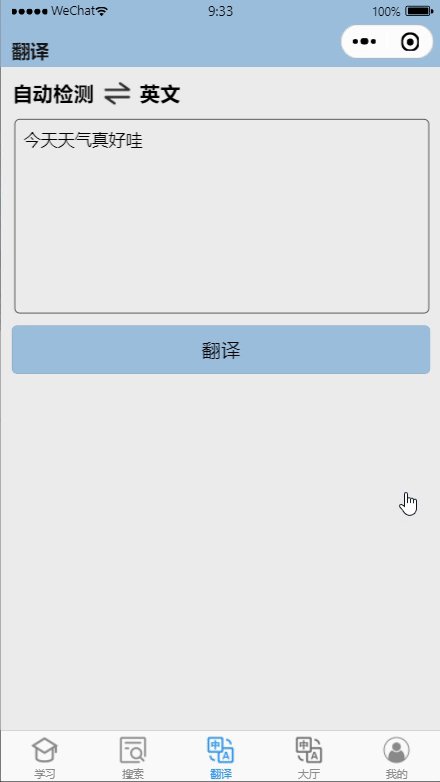
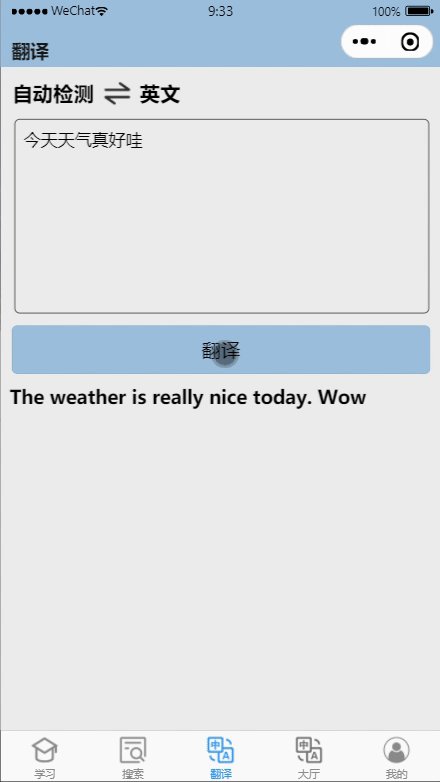
流程:小程序前端输入翻译文本➡️选择目标语言➡️获取目标语言与翻译文本➡️计算sign➡️调用API
//提交确定翻译
submit:function name(params) {
console.log("点击了翻译")
var in_text = this.data.inputText //获取输入的字符串
console.log("输入内容是:"+in_text)
this.getTolan() //获取目标语言
console.log("to:"+this.data.to)
this.getSign() //计算sign
wx.request({
url: "http://api.fanyi.baidu.com/api/trans/vip/translate?q="+this.data.inputText+"&from=auto&to="+this.data.to+"&appid=202303290016XXXXX&salt=1435660288&sign="+this.data.sign,
method:'GET',
success:(req)=>{
this.setData({
translationtext: req.data.trans_result[0].dst, //获取翻译结果
});
console.log(this.data.translationtext)
}
})
}
//计算sign
getSign(params) {
var befor_sign = '20230329001620XXX'+this.data.inputText+'1435660288XXXXXXXXXXXXXX'
var s = md5(befor_sign)
this.setData({
sign:s
})
console.log("sign是:"+this.data.sign)
}要实现这个功能并不难,主要在于API的使用与异步问题。该项目源码在此链接。