修改element-plus的css变量
如果我们需要修改element-plus组件的颜色,可以重写类属性。例如,我们引入了一个日期选择器的组件,想要修改它的背景颜色我们可以找到拥有背景颜色属性的类名然后重写:
:deep(.el-input__wrapper){
background-color: #3a5ccc;
}但如果我们的项目有两套主题,想让引入的组件也能动态更换,其实这个过程还能更简单些。 引入 element-plus css变量与自己的主题样式文件,自己的主题样式一定要在 css-vars.css 后面:
// main.js
// element-plus变量
import 'element-plus/theme-chalk/dark/css-vars.css'
import './assets/main.css' //基础样式
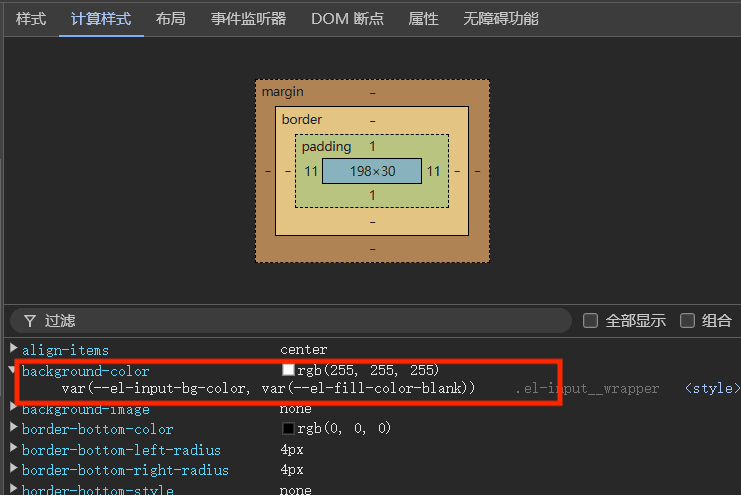
import './assets/theme.css'; //主题样式值我们通过开发者工具选择需要修改的元素,然后查看它的计算属性:  可以看到组件背景颜色最终来源于
可以看到组件背景颜色最终来源于 --el-fill-color-blank 这个值,我们只需要在自己的主题文件里修改这个值即可:
:root[theme="light"] {
--el-fill-color-blank:#efefef;
}
:root[theme="dark"] {
--el-fill-color-blank:#252525;
}如果要修改的属性值在暗黑与明亮主题下都不变,则只需要在 :root 添加即可:
:root{
--el-text-color-placeholder: #7c7c7c;
}