CSS3
111字小于1分钟
2024-10-31
1. 背景
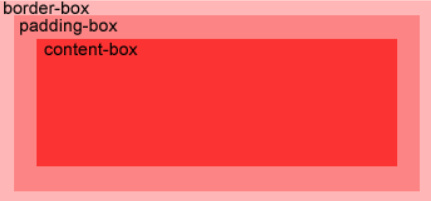
box的区域:
background-origin
作用:指定了背景图像的位置区域。
属性值: content-box | padding-box | border-box
background-clip
作用:指定背景剪裁的开始位置。
属性值: content-box | padding-box | border-box
CSS3允许在元素上添加多个背景图像:
background-image:url(xxx.png),url(xxx.jpg);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;